I don’t blog very often. But when I do, it’s because I have something important to share. Today we’ve launched Base Creative’s new website which I’ve been asked to build from scratch. And it’s fast. Blazing fast. Now I want to share that experience with you and tell you what I learned on the way.

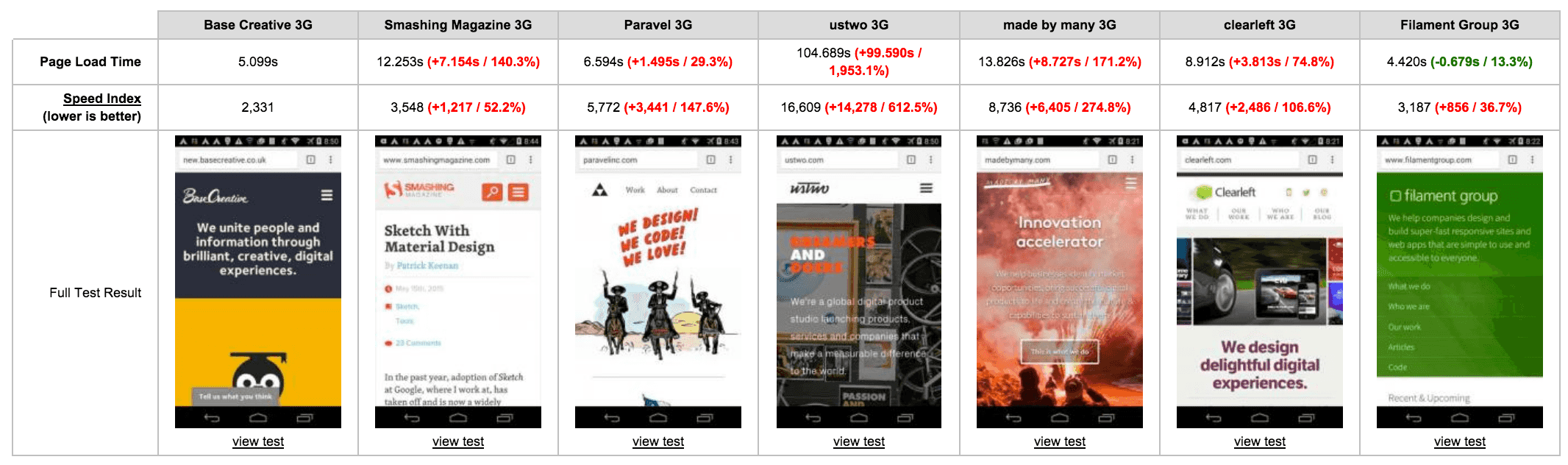
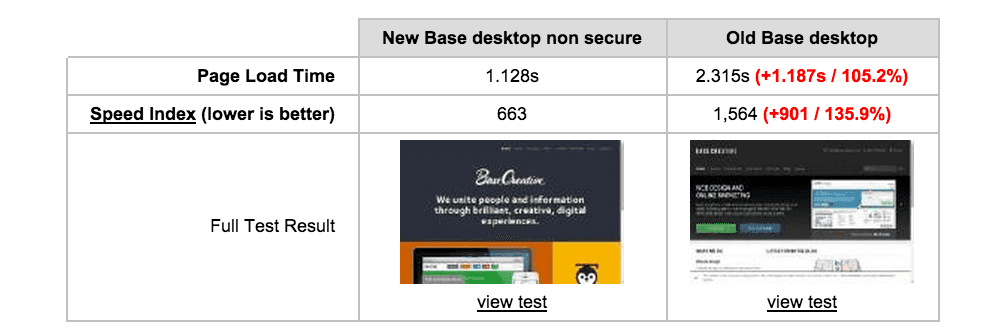
As you can see on the image of the WebPageTest comparison with some other well known websites on mobile over 3G, the best thing about the new site is its SpeedIndex: ~660 on Chrome over WiFi and ~2350 on mobile over 3G even getting an outstanding 456 on the best scenario (desktop from London).
Now getting these scores didn’t cost me a single penny, but some time and dedication.
Performance matters
If you’re not worrying about performance yet, let me give you a couple of reasons to do so: There’s been lot of discussions lately about Facebook Instant Articles. With this feature, Facebook is avoiding hitting the website and getting directly to the content just because the web is too slow. But that’s our fault, and you can help to improve this situation.
I had a discussion with Scott Jehl from Filament Group about a good SpeedIndex and it was clear that a <3000 SpeedIndex on mobile 3G is kind of a low bar for what the web is up against.
Not only that, but it has been proven that users expect mobile web to be fast. As stated in Designing for Performance:
“A user expects a site to load on a mobile device as fast if not faster than in a desktop device” - Lara Hogan
This is given probably because the handheld devices are closer and may seem “simpler” than desktop devices, just because they show… less stuff on screen. But considering responsive design implies serving the same HTML to every device, this isn’t really what happens.
What’s really important it’s not how long your site takes to load, but how fast it feels. This is what’s called perceived performance. Getting the above-the-fold content to a visualy complete, usable state as fast as possible matters way more than performance across the page.
Akamai’s study shows us some very strong facts about percieved performance, like:
- 47% of people expect a web page to load in 2 seconds or less.
- 40% will abandon a web page if it takes more than 3 seconds to load.
- 52% of online shoppers claim that quick page loads are important for their loyalty to a site.
- 14% will start shopping at a different site if page loads are slow, 23% will simply stop shopping.
- 64% of shoppers who are dissatisfied with their site visit will go somewhere else to shop next time.
In addition, it’s been proven there is a direct relationship between performance and conversion rates. No matter what your site is offering, users won’t get there if they have a slow experience. For example, Walmart.com found that for every 1 second of improvement, they experienced up to a 2% conversion increase.
Nowadays, we’re getting more and more impatient and we expect faster responses. Here’s how I tried to meet these expectations without compromising design.
The case study

Let’s get to the specifics. The new site has been built with the intention to set an example for new projects in the company. A fresh start, I would say. In order to do so, the frontend has gone for the highest standards I could meet. Here’s how it’s been done:
Scalable and reusable CSS
It’s important to keep scalable and reusable CSS. Enough experience will teach you that. Once you see the world in markup, tools like Sass become really useful. Something that really helped and I have always recommended is Harry Robert’s inuit-like folder structure, too keep all these modules organised. Once you see it, you can’t unsee it, just like how ducks are wearing little dog masks. I would also recommend some Sass mixins:
- theguardian’s mq: Media queries couldn’t get easier or more consistent.
- ext(): This mixin lets you set a selector budget and control how you use the extend directive.
A style guide
There are tons of style guide systems out there. After some research, pattern lab seemed to be the style guide “generator” that better fit our process. The result is on GitHub.
The best thing about it is that it includes a responsive testing tool. The idea is to present this growing, living style guide to the clients so they can see it grow and understand the complexity of the process and the fact that we’re delivering a system of independent, reusable components, not a painting made in Photoshop.
Pattern Lab is based on Brad Frost’s Atomic Design methodology which is somehow the way I’ve always seen websites when planning the markup, but Brad has the right way to explain it. If you still haven’t heard about it, don’t worry because he’s writing a book about it. If you’ve read SMACSS, the experience is very similar. It’s always been there and it’s logic, but nobody has been able to put the right words together till now.
Proper responsive images
I have been using responsive images for a long time, but when I was told that Blink was shipping with picture and srcset fully functional I knew it was time to do it properly. At the time of this writing, Chrome, Opera and Firefox have full support for both of these. Check the Responsive Images Community Group site to see the current state of implementation.
Now this wasn’t easy, but there’s no way around it. Take a look at some talks like Yoav Weiss at Smashing Conference Whistler and just dive right into it. If you’re using WordPress, I’d really recommend this resize function to create the different images for srcset.
No jQuery
As a performance measure and since we were dropping support for IE under version 9 it seemed like a good time to make an example and not use jQuery because it wasn’t really necessary for the project, not to mention it is considered harmful. A very helpful site that will help you get rid of it is You Might Not Need jQuery.
EDIT: I had a chat with Anselm Hannemann because I wasn’t reflecting what took part in this decision and it may have been seen as I was simply following the no jQuery trend. I didn’t go no jQuery because somebody like Lea Verou said so, I did it because vanilla JavaScript is much faster and it avoided loading the library. But getting good browser support (even with the latest versions of Chrome and Firefox) is way more difficult than it seems. Being aware of these issues is a vital part of going no jQuery.
Resources like Remy Sharp’s polyfill collection or Polyfill.io from FT labs will help you get a broader browser support, but you still need to know what you are doing, and all the bugs that jQuery fixes for you. Even with all these concerns, I believe that most presentation websites could go no jQuery if they don’t need to support IE8 and lower.
Progressive enhancement
Everybody but the MVC framework lovers loves progressive enhancement. My passion for access first really made me push for a very well thought, progressively enhanced experience. A library that helps a lot with that is Modernizr, which will let you use features when available. Basically, it’s a matter of asking if a lot.
As a result, the site has been built mobile first, loading assets and executing JavaScript only when it is necessary. It works beautifully without any JS at all, and then as features become available the experience gets enhanced with CSS transitions, better navigation or in some cases an interactive, JS dependant experience was added (like a slider for example).
One of my favorite talks on progressive enhancement (and ever) is The Long Web by Jeremy Keith.
A <1000 SpeedIndex
Now this is a golden rule established by Paul Irish I really wanted to meet. This involves a series of factors, besides an optimal frontend development:
- Use a CDN: A content delivery network gets your users your content faster by placing copies of it closer to them. A very good, free solution is CloudFlare.
- Serve HTML cached files when possible: If you’re using WordPress, you’ll be sorted by using WP Super Cache. Remember to check the
mod_rewriteredirection as it’s the fastest option. - Be smart about CSS/JS assets: If you’re using multiple CSS or JS accross the page, merge them.
- Compress images: Using WebP, progressive JPEGs and reducing the number of colors in PNGs will save you lots of image weight and enhance the experience a lot. Some Mac tools you can use are ImageOptim and ImageAlpha. And for user-managed content on WordPress I’d recommend EWWW Image Optimiser.
- Load fonts faster: localFont lets you store your font files in localStorage so they load faster than from the cache.
- Inline heavily used CSS/JS: This depends a lot on your product, but for example in Base’s new site I used Modernizr and picturefill a lot. Inlining both allowed me to render the CSS much faster since the browser didn’t have to wait for Modernizr to render Modernizr-prefixed styles, and the right images from the picture elements were picked very quickly as well.
If you want to have a better understanding of how browsers and servers work I would really encourage you to watch Paul Irish’s talk on Smashing Whistler about how TCP protocol is like 7th grade.
Get to know your product
In the end, the best performance optimizations depend on your product. Ask yourself the following questions. If there’s no reasonable answer, you probably don’t need it:
- Unify font files: Do you really need all those font files? Are you using every font weight? Even if you do, do you use them that often? Try changing isolated font weight declarations to the closest one.
- Remove unnecesary beautifiers: About that hero image slider, do your users really click on the “next” button of the slider? Studies show they don’t. Track it and make sure you need all those super big hero images, if any at all.
- Load when necessary: Are you hiding stuff on mobile? If so and it has images, have you made sure they’re not loading on mobile? If they’re not shown, they’re not needed. Use Chrome Dev Tools’ emulator and check the Network panel.
- Bear in mind third party content dependencies: If using any third party content, are they requesting other libraries that affect your site’s performance? Contact them and get to a middle ground or try to lazy load them when possible.
Use free tools like WebPageTest or ShowSlow to keep track of how your site is doing. Compare the before and after, see if it works for you.
To sum up
The combination of all of these requirements resulted in a highly polished website that performs really well and is a good competitor against some globally well-known companies. Base may not be the most famous agency in the world, but it’s making a difference with performance.
Something I want to encourage all you to do is attend local meetup and/or conferences. Sharing and networking helped me expand my knowledge on all these areas, and I’m sure that without them the result wouldn’t have been as good as it is now.
I love competition, so if you know of any other highly curated sites to test against Base’s new site, please fire me a tweet. To make it fair the site must be responsive and have at least one image besides the logo.
I hope you learned something today. If only you are worried about performance now, mission accomplished. If you’re using WordPress, chances are you can get a <3000 SpeedIndex in no time with these tips. We can make the web faster, so we should. Go do your bit. It’ll be better for everybody’s roaming bill.